Sí, cachear npm es posible. Y es que Microsoft ha hecho un trabajo excelente con su plataforma de integración continua.
Si estás haciendo un pipeline en Azure DevOps y usas npm, habrás podido comprobar que en cada build, el proceso de descargar los paquetes que tus comandos de npm tarda bastante.
Deja de sufrir, este proceso podemos recortarlo considerablemente añadiendo la tarea «Cache. Cache files between runs», y ciertamente, podemos reducir en 2 o 3 minutos cada build, lo cual no es poco.
Cachear npm en Microsoft Azure
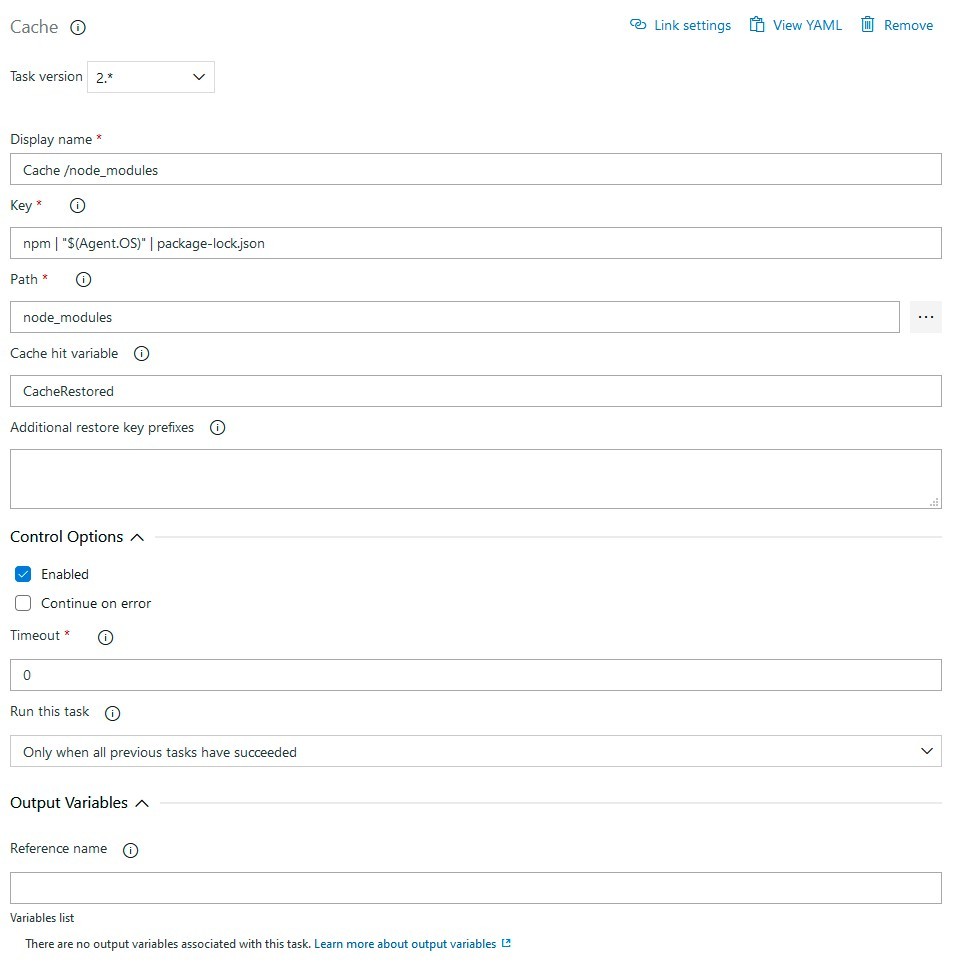
A continuación, os mostramos la configuración que utilizamos para cachear npm. (Recuerda que tienes que añadir la tarea de Cache a tu pipeline):

En el apartado de «Cache hit variable» indico el nombre de una variable que servirá de flag cuando la caché se restaure.
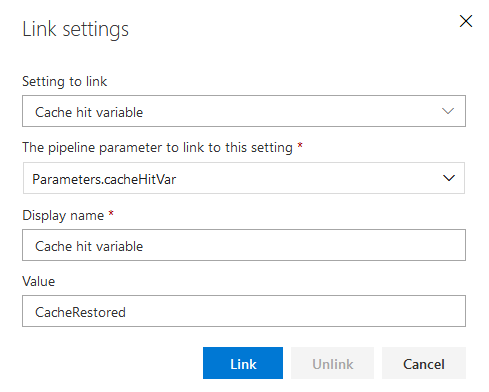
Al escribir el nombre de la variable, Azure rellenará de forma automática los campos para ella. Suele funcionar bastante bien dejar al sistema que él solito se encarge:

En este enlace puedes ver algunos ejemplos de páginas que hemos desarrollado bajo la plataforma Azure, y usando una «cacharrería» a lo bestia (varnish, load balancers traseros y delanteros, haproxy, …), y cómo no, cacheando npm en el proceso de CI/CD.
Más información: Microsoft Pipeline Caching